هر چیزی که برای مدیریت دانش نیاز داری!
هاپیگان: پلتفرم گردآوری، به اشتراک گذاری و کاوش دانش؛ در مسیر رشد سازمان شما!
هاپیگان چگونه به شما کمک می کند؟

دانش سازمانت رو یکپارچه کن
در هاپیگان می توانید برای استفاده شخصی، گروهی یا سازمانی، گنجینه بسازید. گنجینه ها جایی برای گردآوری دانش، سازماندهی و به اشتراک گذاری با دیگران هستند. هر گنجینه، فضای اختصاصی شما برای ساختن و پرورش دانشتان است.
دانشت را هوشمندانه سازماندهی کن
با تعریف زیرگنجینه ها در هاپیگان، می توانید دانشتان را به بخش های موضوعی مجزا تقسیم کنید. علاوه بر آن با تعریف فهرست مطالب برای هر گنجینه یا زیرگنجینه، می توانید کار یافتن مطالب را برای کاربران آسان کنید. با هاپیگان، دانشی در دسترس و سازماندهی شده خواهید داشت.

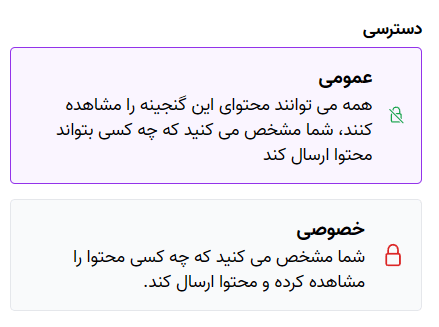
دسترسی دیگران به دانشت را مدیریت کن
هاپیگان شما را قادر می کند گنجینهها را عمومی یا خصوصی کنید و نحوه عضویت اعضا را کنترل کنید. شما تصمیم میگیرید که هر گنجینه یا زیرگنجینه برای همه باز باشد یا فقط اعضای دعوتشده به آن دسترسی داشته باشند. همچنین می توانید با تعیین نقش و سطح دسترسی اعضا، میزان دسترسی آنها به قابلیت های هاپیگان را مدیریت کنید.

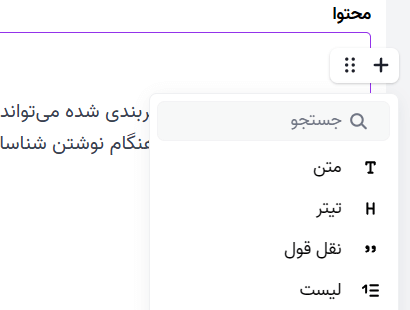
دانشت را در قالب های متنوع گردآوری کن
هاپیگان این امکان را به شما می دهد که محتوا و دانش خود را در قالب های متنوعی در گنجینه ها گردآوری و سازماندهی کنید. محتوای شما می تواند شامل متن، فایل، لینک، تصاویر، جداول و ... باشد.
در زمان شاهنشاهی هخامنشی در ایران (۵۵۸–۳۳۰ پ. م) کتابهای علمی و مذهبی ایران از زمان زرتشت در کتابخانههای «گنج هاپیگان» در تخت سلیمان و «دزی ناپشت» در تخت جمشید بایگانی شدهبودند. گمان میرود که این کتابها در موضوعات فلسفه، نجوم، کیمیاگری و علوم پزشکی بودهاست، موضوعاتی که مغان ایران در آنها استاد بودند. گفته میشود که پس از فتح ایران توسط اسکندر مقدونی، کلیهٔ این کتابها در آتش سوختند.
جدیدترن مطالب ارسال شده
mohsen•4 ماه قبل
ارسال شده در mohsen
حل مشکل pcre(2)-config for libpcre not found برای دایرکت ادمین
اگر موقع بیلد دایرکت ادمین در centos با مشکل و خطای زیر مواجه شدید:
pcre(2)-config for libpcre not found
اول باید بررسی کنید که pcre2-config نصب شده باشد. برای اینکار می توانید از دستور زیر استفاده کنید:
yum install pcre2-devel
بعد از آن باید مسیر آن را ...
رای
0
mohsen•8 ماه قبل
ارسال شده در javascript
چطور از ساکس پروکسی برای ارسال درخواست های Axios استفاده کنیم؟
کتابخانه Axios یکی از محبوب ترین کتابخانه های جاوااسکریپت برای ارسال درخواست های HTTP است. یکی از بهترین قابلیت های این کتابخانه امکان استفاده از پروکسی برای ارسال درخواست ها است. اما به صورت پیش فرض اکسیوس از Socks پستیبانی نمی کند برای همین باید از ...
رای
0
mohsen•9 ماه قبل
ارسال شده در mohsen
چطور برای ارتباط با ای پی آی OpenAI در پایتون از پروکسی استفاده کنیم؟
برای ارتباط با ای پی آی OpenAI در پایتون از طریق پروکسی می توانیم از کلاس httpx.HTTPTransport برای مشخص کردن آدرس پروکسی مورد نظر برای ارسال درخواست های HTTP و از httpx.Client برای استافاده از کلاس ترنسپورت تعریف شده و الزام کلاینت OpenAI به استفاده از آن ...
رای
0
mohsen•9 ماه قبل
ارسال شده در mohsen
جلوگیری از بروزرسانی داکیومنت موجود در زمان ایندکس کردن در OpenSearch
در OpenSearch اگر بخواهیم در زمان ایندکس کردن داکیومنت ها از بروزرسانی داکیومنت های موجود جلوگیری کرده و فقط داکیومنت های ناموجود را ایجاد کنیم باید از عملیات create با جای index استفاده کنیم. با این کار در صورتی که داکیومنتی با شناسه یکسان وجود داشته ...
رای
0
mohsen•9 ماه قبل
ارسال شده در mohsen
حل مشکل Unexpected character در زمان اجرای کوئری در OpenSearch
اگر در زمان اجرای درخواست در OpenSearch با خطای زیر مواجه شدید:
Unexpected character ('}' (code 125)): was expecting double-quote to start field name
مشکل می تواند از قرار دادن ویرگول اضافی قبل از کاراکتر آکولاد بسته در درخواست جی سان شما باشد. برای مثال ...
رای
0
mohsen•9 ماه قبل
ارسال شده در mohsen
رفع خطای Cannot execute as the database principal در SQL Server
اگر در زمان انجام عملیات بر روی دیتابیس (مانند مشاهده دیاگرام جداول) در SQL Server با خطای زیر مواجه شدید:
Cannot execute as the database principal because the principal "dbo"
does not exist, this type of principal cannot be impersonated,
or you do not ...
رای
0
mohsen•10 ماه قبل
ارسال شده در mohsen
حل مشکل Request Entity Too Large در دات نت کر
اگر در زمان آپلود فایل یا فرم های بزرگ خطای با کد وضعیت 413 را مشاهده کردید:
413 Request Entity Too Large
باید محدودیت اندازه بدنه درخواست را بر اساس نیازتان افزایش دهید:
public static IWebHost BuildWebHost(string[] args)
{
return ...
رای
0
mohsen•10 ماه قبل
ارسال شده در mohsen
حل مشکل Data source name not found and no default driver specified در پایتون
در صورتی که در زمان کار با SQL Server و پایتون با خطای زیر مواجه شدید:
Error connecting to SQL Server: ('IM002', '[IM002] [Microsoft][ODBC Driver Manager] Data source name not found and no default driver specified (0) (SQLDriverConnect)')
مشکل از مشخص ...
رای
0
mohsen•11 ماه قبل
ارسال شده در awesome
لیست شگفت انگیز چت جی پی تی (ChatGPT) رایگان
در این مطلب لیستی از نسخه های رایگان ChatGPT قرار داده شده است که می توانید بعنوان جایگزین https://chatgpt.com یا سایر ابزارهای مشابه استفاده کنید.
مهم: توجه داشته باشید که این ابزارها بعنوان واسط با ابزارهای موجود (ChatGPT، Claude، DeepSeek، Grok، Gemini ...
رای
0
mohsen•11 ماه قبل
ارسال شده در mohsen
ترکیب دو روش احراز هویت در ASP.NET Core
فرض کنید که دو روش احراز هویت متفاوت در برنامه ASP.NET Core تعریف کردیم. یکی بوسیله JWT و دیگری روش اختصاصی. هر دو روش توکنی را از طریق هدر Authorization بررسی می کنند که به صورت زیر است:
Bearer token_value
حال می خواهیم روی اندپوینتی مشخص هر دو روش را ...
رای
0